近日搭建了自己的 Blog,使用的是 Hexo + github pages,记录一下博客的搭建过程
1
2
3
4
5依赖环境
hexo的配置
发表文章及美化
gitHub部署上线
参考资料
配置环境
node.js:构建本地博客需要node.js的支持,官网下载安装node.js;
git:版本控制工具
hexo:hexo是一个快速、简洁且高效的博客框架
安装并启动hexo
1 | npm install hexo-cli -g //安装hexo |

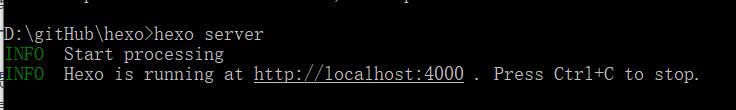
在出现上面的成功的提示后就可以在浏览器打开“localhost:4000”,hexo本地服务就可以启动了
hexo创建文章及美化
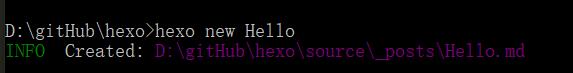
创建文章
1
hexo new 文章名

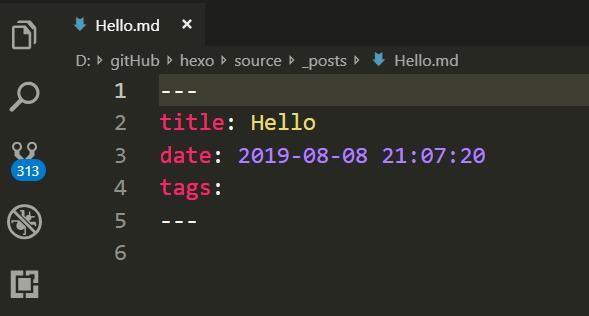
创建文章后会看到文件内部结构是这样的然后就可以在下方填写内容,文章格式使用markdown语法 具体可参看语法文档

hexo美化
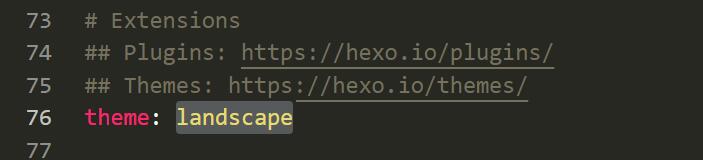
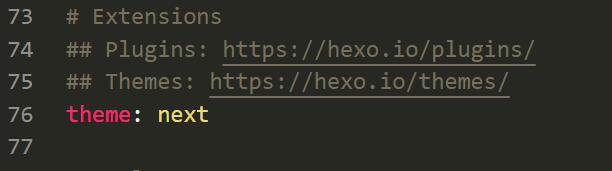
启动成功后的hexo的是以默认主题样式来显示的,我们可以在Themes这里找到自已的喜欢的主题clone下来然后,打开站点配置文件_config.yml进行修改即可

以我使用的Next主题为例,这样主题就变更为Next主题了,更多美化效果如改变语言,添加头像等等参看hexo文档和NexT文档即可

将博客部署到gitHub
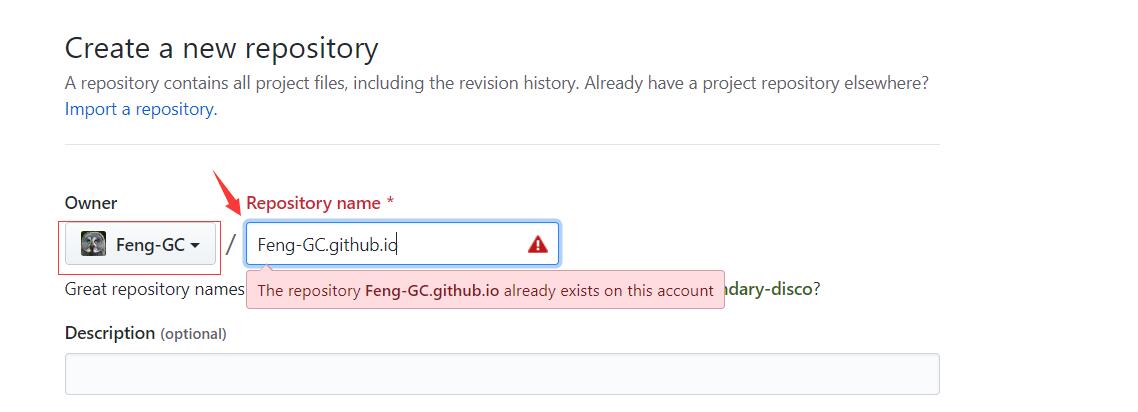
首先要做的是注册一个帐号,注册好一个帐号我们需要新建仓库,在名字那一栏需填写:用户名+.github.io的后缀

因为我这是已经之前创了一个同名的库了所以报错,这里需要填入你的用户名,待上线后就可以在线访问了,
例如这样:feng-gc.github.io
然后就是配置SSH连接GitHub,参考使用SSH连接GitHub
到了这一步,本地跟远程github的连接已经建立,在项目中,直接生成静态文件,上传就可以了
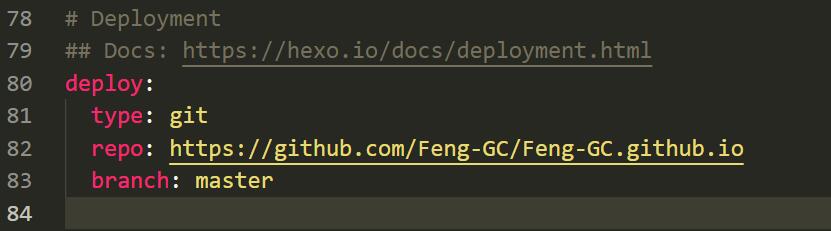
在上传之前,我们需要修改站点配置文件_config.yml,如下图

1 | hexo g //生成网站静态文件到默认设置的public文件夹 |
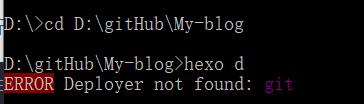
假如你已经做到这一步,且出现如下图所示的错误

解决方法是
1
npm install hexo-deployer-git --save
基本到这里就结束了,有忘漏之处后再补充
参考链接
win10+hexo+github搭建个人博客
使用SSH连接GitHub
Hexo文档
NEXT文档
GitHub 帮助